有名な人のブログやWebサービスなんかを見ていたら、大体ちゃんとしたロゴが目につくところに配置されていることに今さら気づきました。あれかっこいいですよね。なんか「しっかりしてる感」も出るし。
というわけで僕もやりました。しっかりしたいお年頃です。
ブログのロゴを作ろう
さて、ブログのロゴを作りましょう。
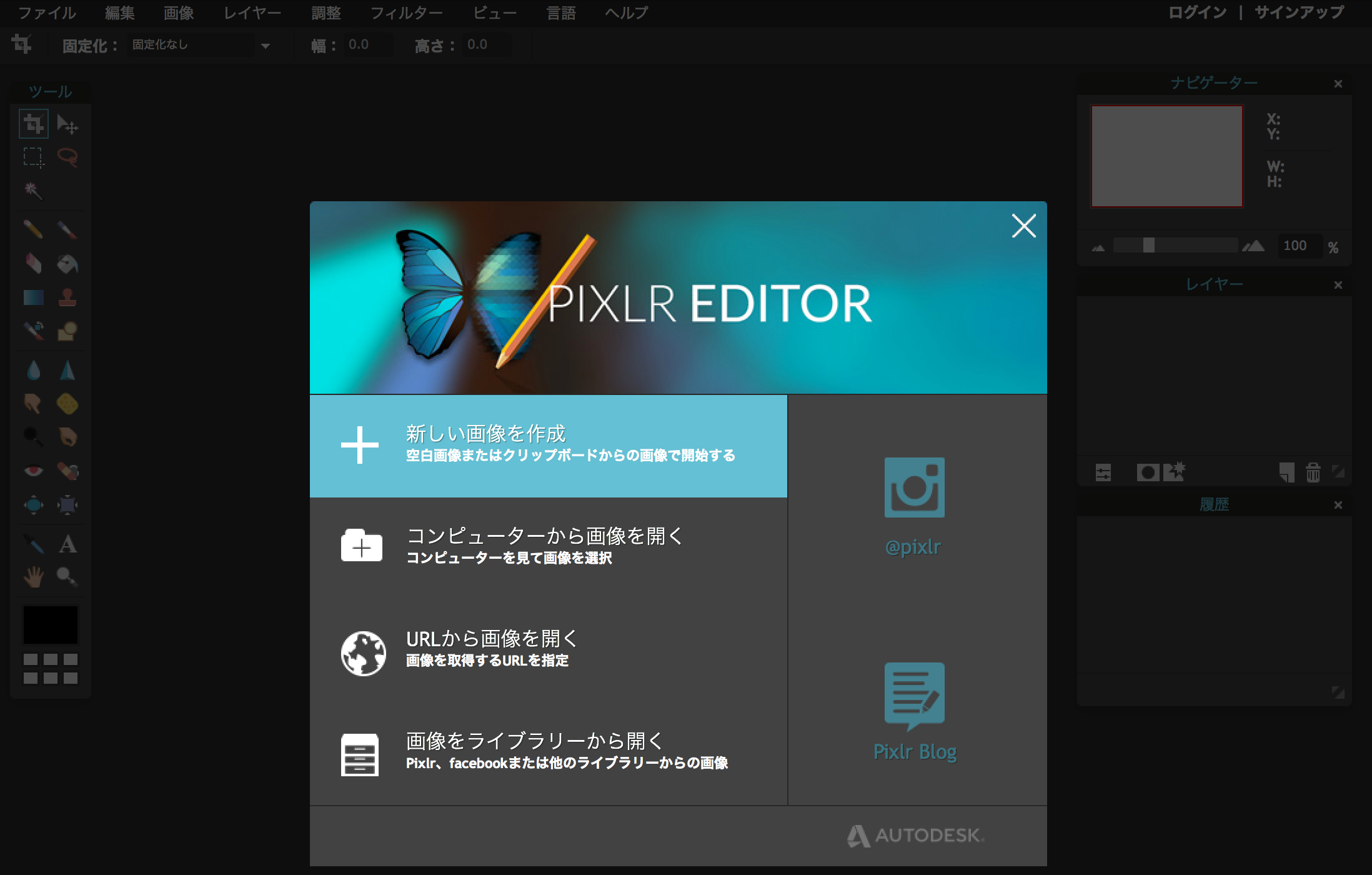
今回はPIXLRというWEBサービスで作りました。

登録なしでサクッと使えて便利。Photoshopなどの画像編集ソフトを使い慣れている方ならスムーズに使えると思います。僕は画像編集ソフトが死ぬほど苦手なので「画像のサイズを調整してその下に文字を入れる」という作業で2時間ぐらいかかりました。デザイン関係が致命的に向いていないことがを再認識できて良かったです。
ちなみにこのソフト何の気無しに使ってて、ふと提供している会社を見たら以前シンガポールで勤めていたときの会社のサービスでびっくりしました。ありがとうオートデスク!
ロゴできた

出来上がったロゴ。透明のgifです。
上部の家紋のような最高にイケてるマークは八千代さんが作ってくださったものです。うちのMOZ Recordsのレーベルロゴにもなっています。
レーベルロゴからブログのロゴを作成するためにやった作業は
- 既存のレーベルロゴを丸く切りぬいてサイズ調整
- その下に「mozlog」というテキストを入れる
だけ。これで2時間かかりました。ちなみに文字のフォントはAl Nile Boldとかいうやつです。
Simplicityでブログにロゴを設定しよう
僕のブログでは現在、Simplicityというテーマを設定しています。
Simplicityだとブログのロゴを設定するのも簡単。

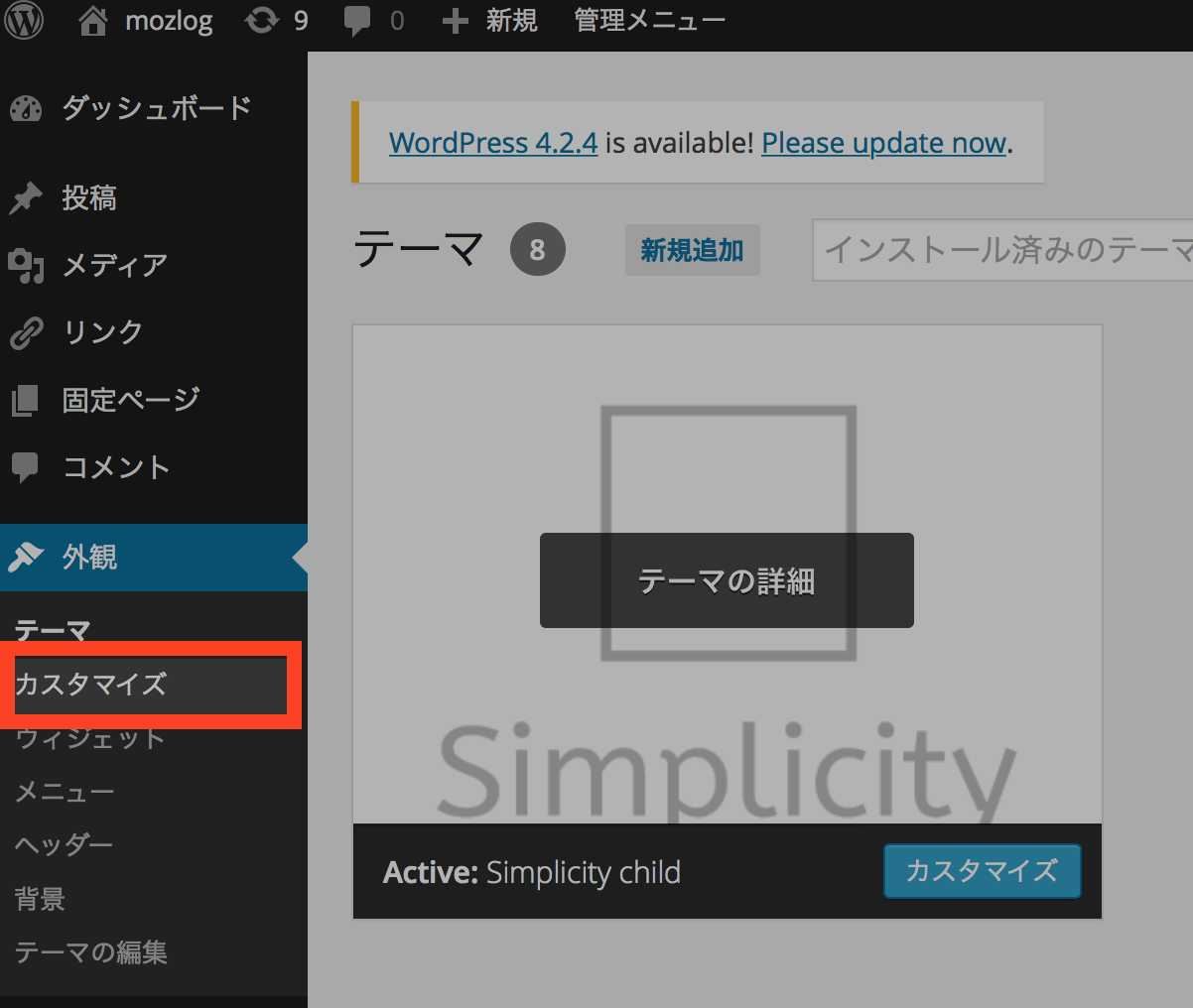
Wordpressの設定画面から「外観」→「カスタマイズ」

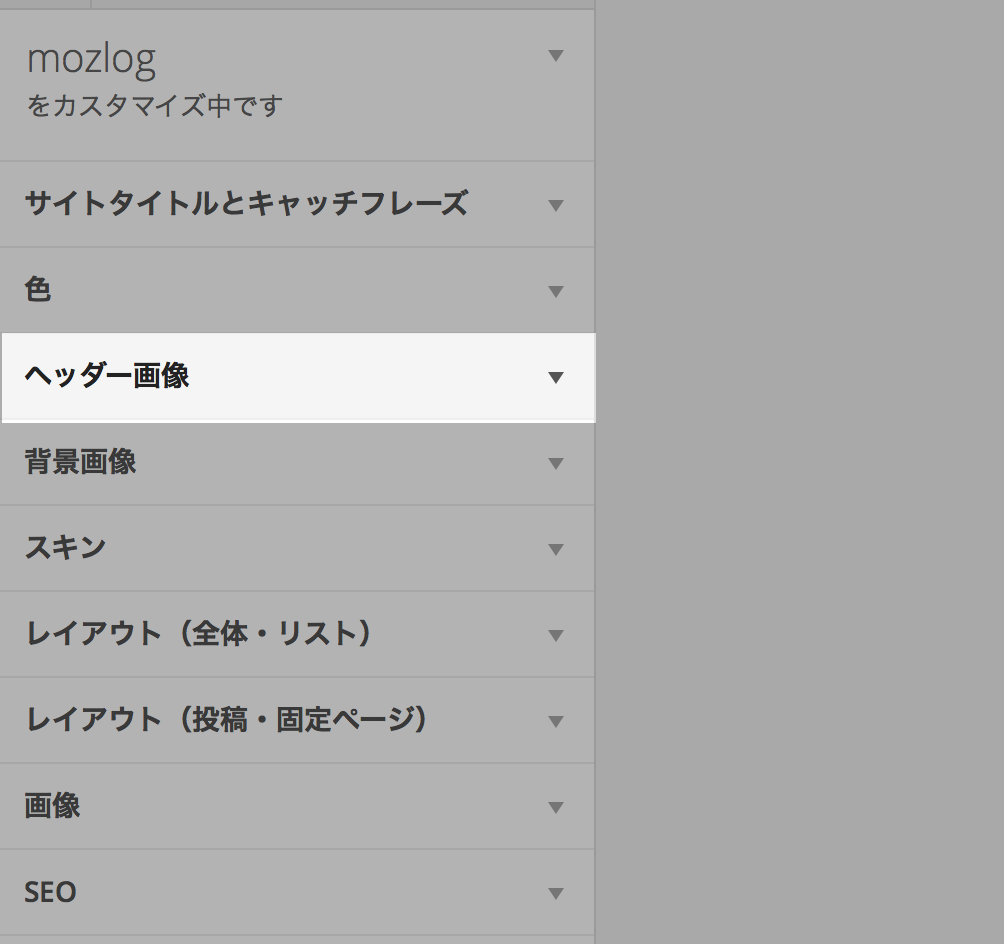
「ヘッダー画像」へ。

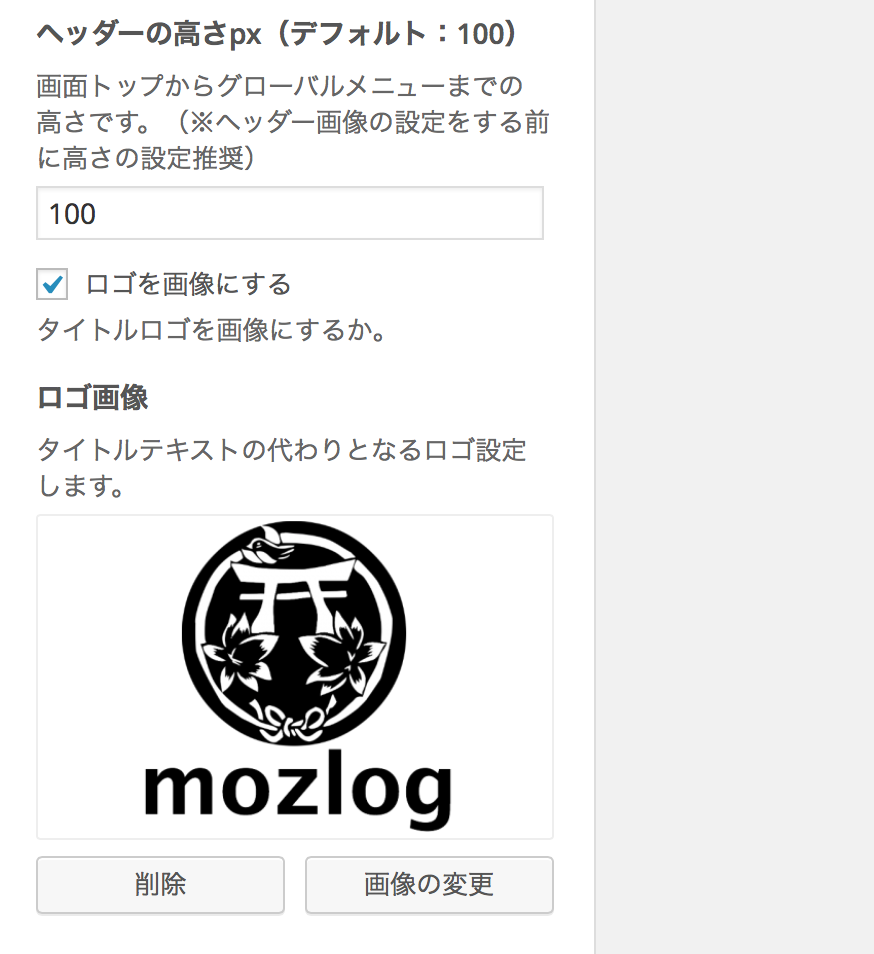
「ロゴ画像」からブログのロゴに設定したい画像をUPし、「ロゴを画像にする」にチェックをいれます。
これで完了。かんたん!
ブログの最上部にロゴ入れたった
ロゴを作って入れた結果、こうなりました。

iPhoneで見るとこんな感じになってて、なかなかアタック感が強くて良い感じになりました。

パソコンから見るとこういう感じです。
パソコン版は明らかにロゴがデカすぎるように感じるのですが、モバイル版をそのままのサイズで、かつデスクトップ版だけ大きさを変えるやり方がイマイチわからず、そして途中で調整するのが面倒くさくなったので、「これはこれでいいのでは?」と自分を納得させることにしました。
まとめ
ページを開いたときにロゴがガツンと表示されるようになって満足です。やったね!
















コメントを残す