僕が書いているこの『mozlog』ではSTORK![]() というWordPressテーマを適用しています。
というWordPressテーマを適用しています。
シンプルで見やすくて気に入っているのですが、ページ下部に表示される関連記事一覧の位置をカスタマイズしたいなーと思ったのでやってみることにしました。
やりたいことは
- STORKの関連記事表示をプラグインで制御する
- 現在関連記事がページ最下部に表示されているので上に押し上げて本文直後に関連記事が表示されるようにする
です。まずはプラグインを入れます。
Yet Another Related Posts Plugin (YARPP)をインストールしよう

WordPressのダッシュボードにログインしてプラグイン→新規追加→「YARPP」で検索→「今すぐインストール」をクリック→「有効化」をクリック
Yet Another Related Posts Plugin (YARPP)を設定しよう
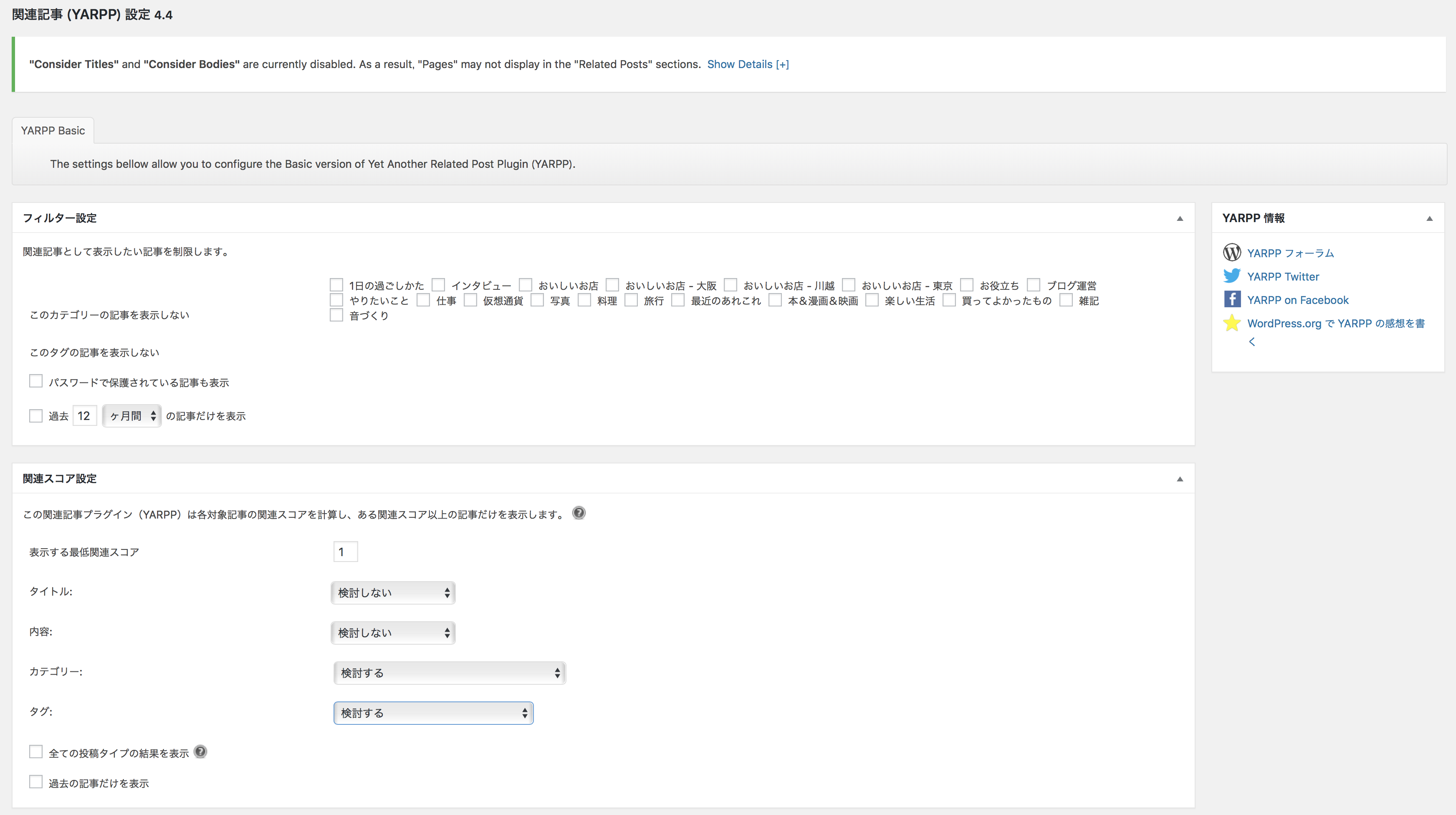
WordPressのダッシュボードにログイン→設定→「YARPP」をクリックすると設定画面に飛べます。

飛びました。
僕は基本的に設定はそのままで、「一度に表示する関連記事数」だけ4から8に変更しました。
関連記事が表示される位置を記事本文の直後にしよう

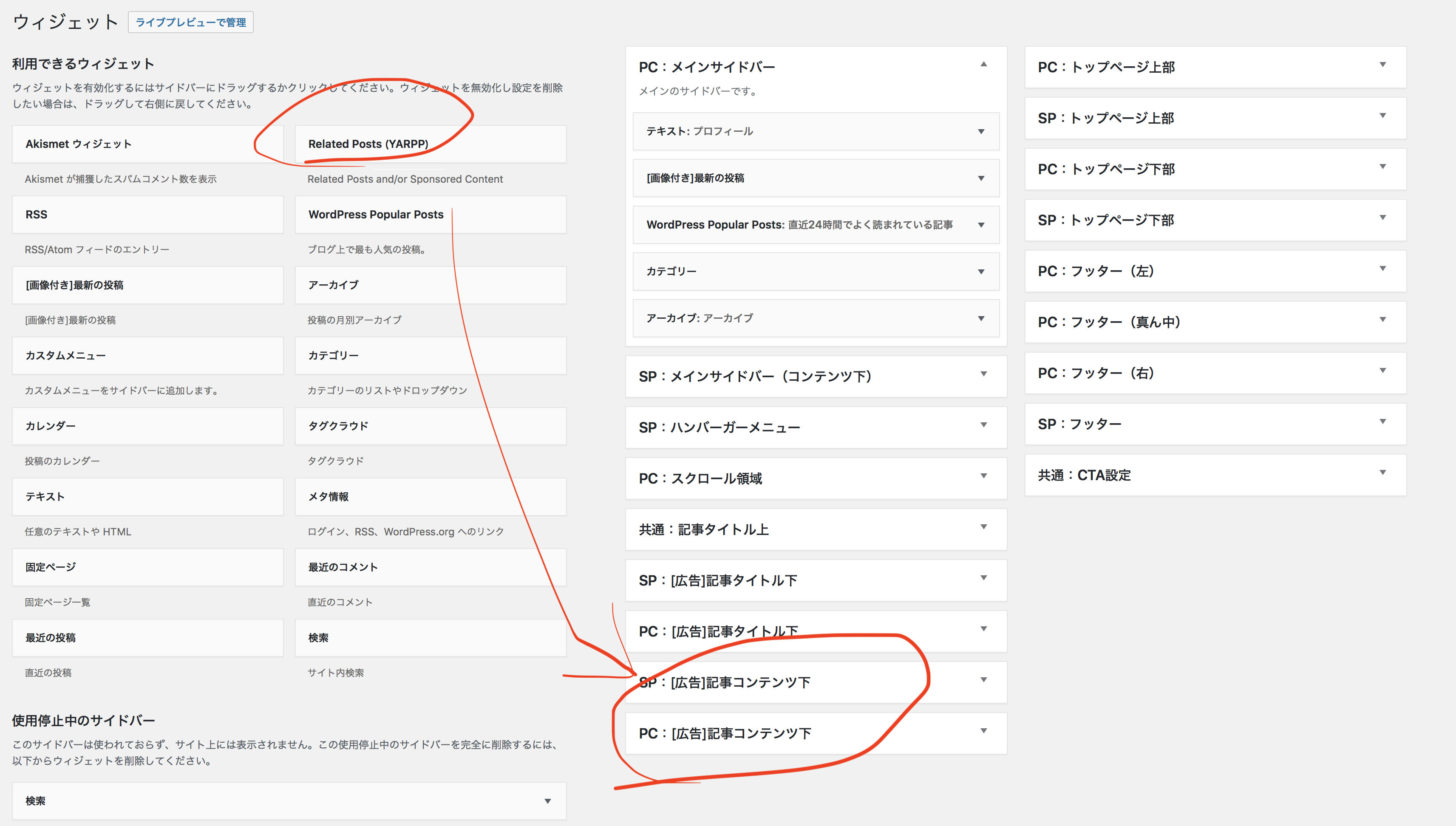
WordPressのダッシュボードにログイン→外観→ウィジェット から
- SP〔広告〕:記事コンテンツ下
- PC〔広告〕:記事コンテンツ下
にそれぞれドラッグ&ドロップ。

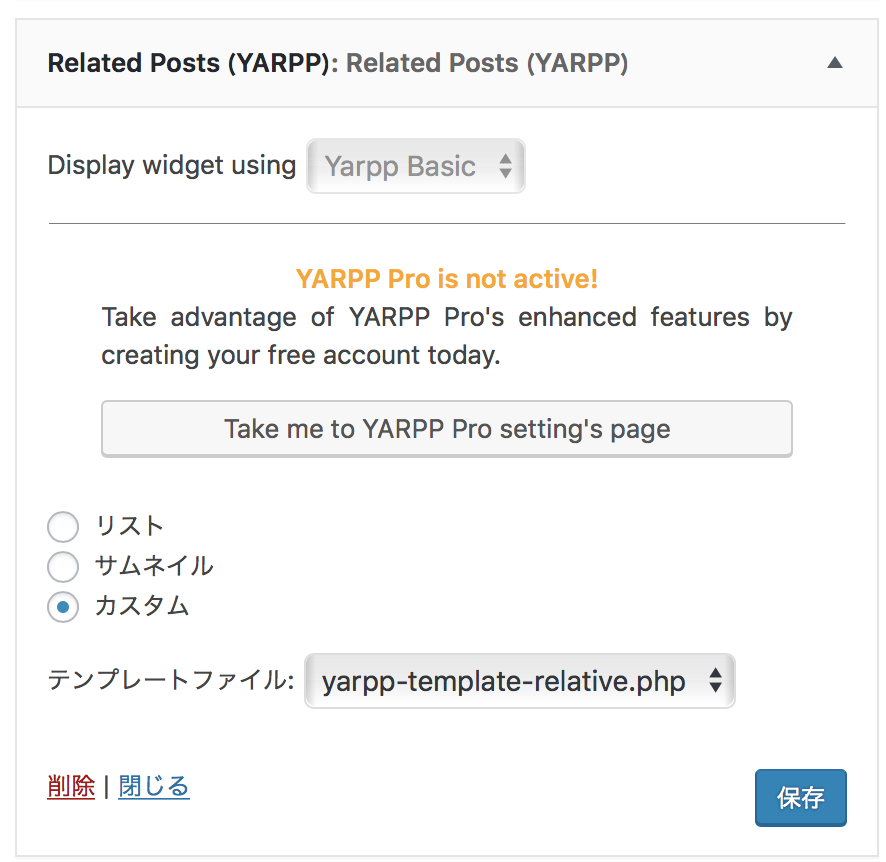
設定はこんな感じ。
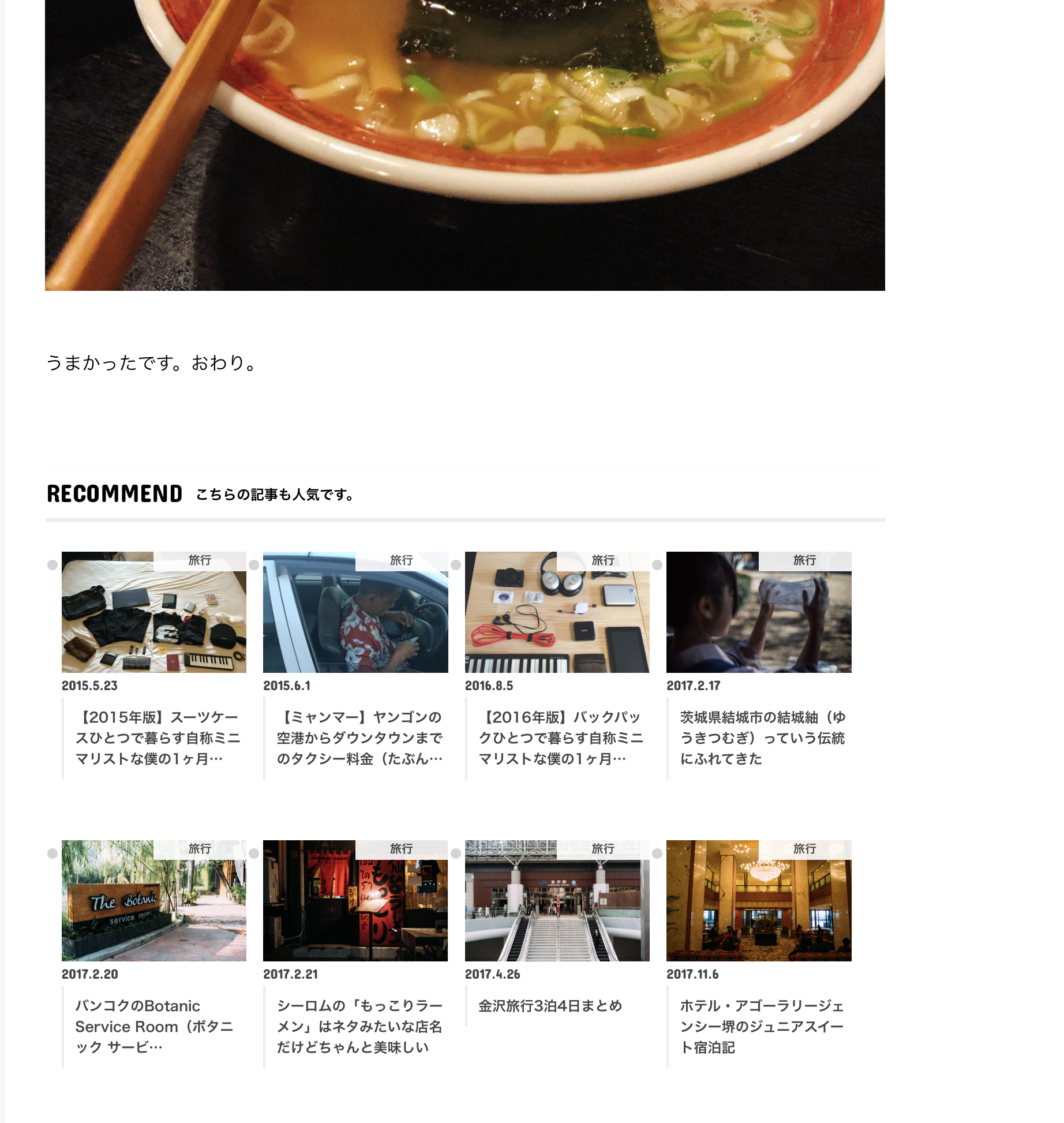
やったぜ

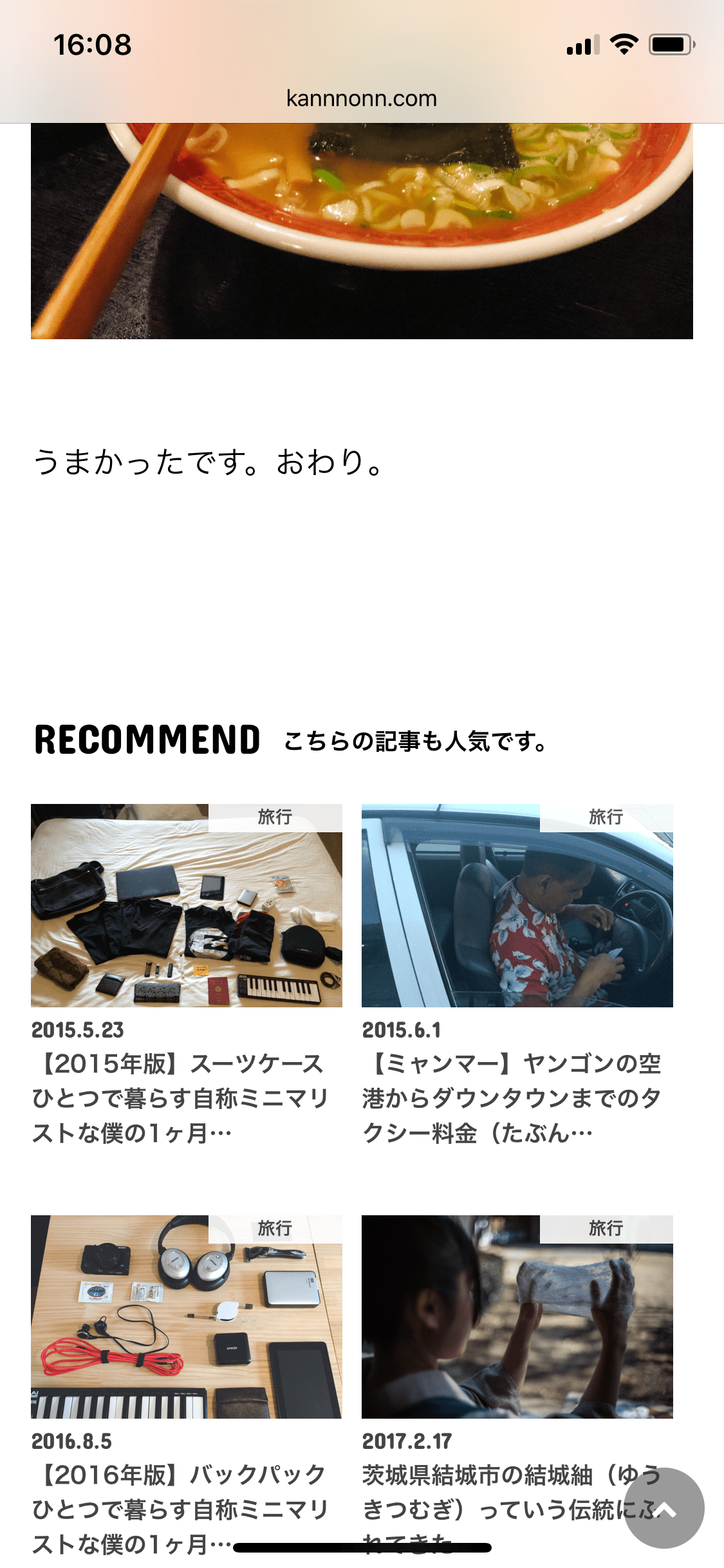
というわけでこんな感じで記事本文の直後に関連記事が表示されました。やったぜ。

スマホで表示するとこんな感じです。完璧。
STORKの関連記事を非表示にしよう
で、このままだとYARPPの関連記事もSTORKの関連記事も表示されて関連記事だらけでカオスです。元のSTORKの関連記事を非表示にしましょう。
WordPressのダッシュボードにログイン→外観→テーマの編集 から「 parts_singlefoot.phpをクリック。
31行目らへんに以下のコードがあるのでそのまま削除すればOK。
<?php if(function_exists('related_posts')): ?>
<?php related_posts(); ?>
<?php else :?>
<?php include( TEMPLATEPATH . '/related-entries.php' ); ?>
<?php endif;?>
まとめ
これで無事に関連記事を本文の直後に置くことができました。
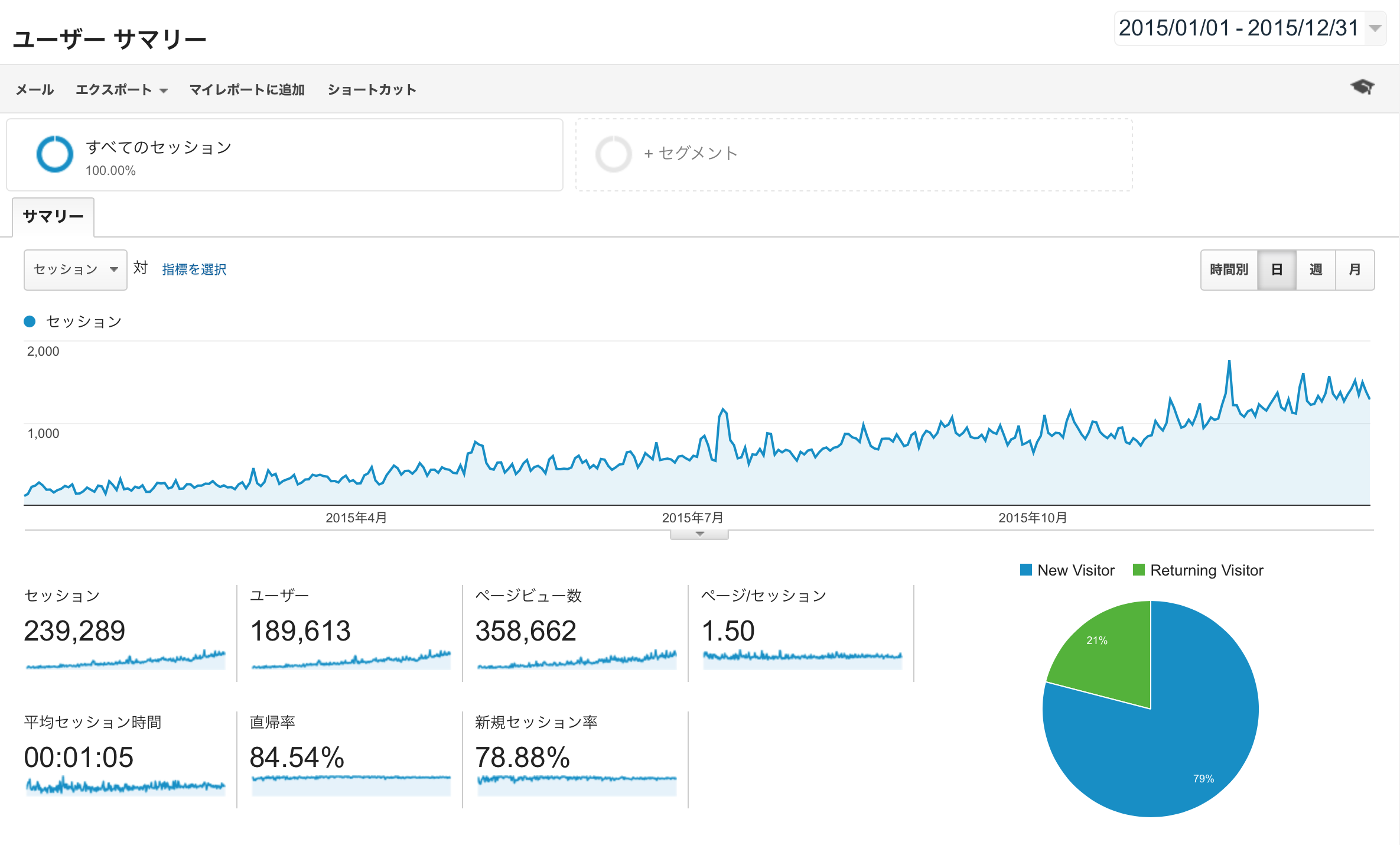
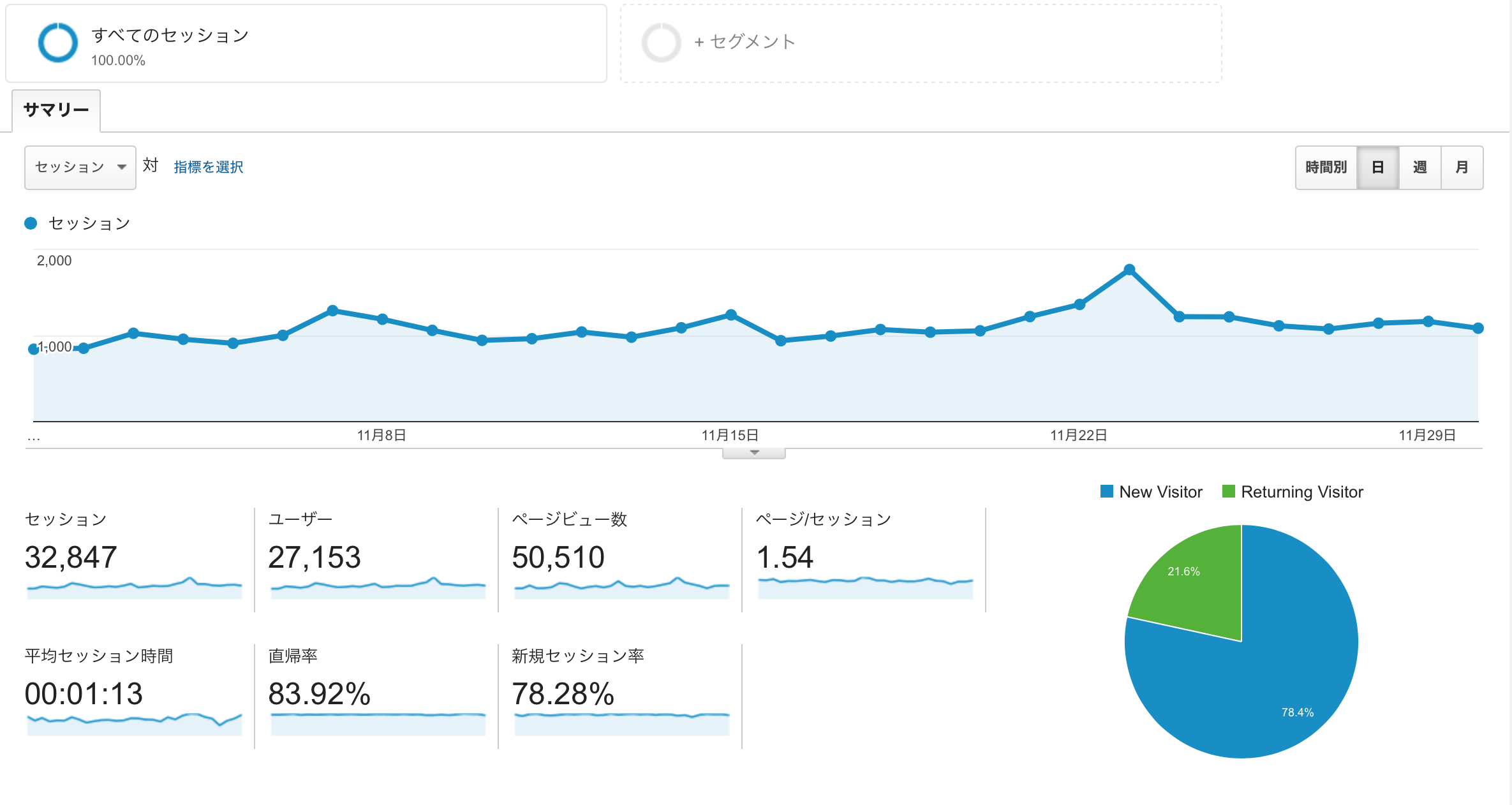
検索経由やSNS経由でmozlogに辿りついて読んでくれた人が「オッこの記事も面白そう」ってなって読んでくれてハッピーな気持ちでブログを回遊してくれたら良いなと思います。ページ/セッションが現在2.0ぐらいなので、このカスタマイズをきっかけに200兆ぐらいになるといいですね。

















観音さん、はじめましてこんばんは!
ブログ面白くてよく見てます!
率直なのですが、最近仮想通貨が下げ続けてて少し気になってます!
観音さんの度胸なら笑い飛ばして放置かなとも思いますが、現状はどんな感じなのか少し気になりコメントしました。
メールアドレスは流出が怖くて適当です、ごめんなさいm(_ _)m
コメントありがとうございます!
そういえば最近仮想通貨の記事書いてませんでした。近いうち書きますね!
観音さん、こんにちは!
いつもブログ見させていただいています。ブログで気になった商品等は購入し、日々の生活も充実してきております。
私は以前からコンデジが欲しいなと思っているのですが、観音さんが紹介されていた「SONY RX100 M3」か「RICOH GR Ⅱ」かで悩んでいます。今のところSONYの方がチルト液晶で自撮りしやすいという点で私にとっては若干優勢ですが、観音さんは「SONY RX100 M3」を使われていた際にチルト液晶を活用されましたか?
またコンデジについての記事を書いていただけると幸いです。
こんにちは、コメントありがとうございます!
チルト液晶使ってました!自撮り以外にも、地面ぐらいの低いところから煽るように撮るときなんかにも使えるので便利です。
コンデジ、最初の1台であればSONY RX100 M3のほうがおすすめです。詳しくはまた記事で書きますね!