久しぶりにPageSpeed Insightsで自分のブログをチェックしてみたところスコアが100点満点中31点と出まして、こりゃヤバいと思って対策しました。
 

対策後は82まで改善。今回やったことをまとめておきます。基本的には高速化系のプラグインを入れることで対応。プラグインは 管理画面→プラグイン→新規追加→プラグイン名で検索→有効化 の手順で使えるようになります。
問題点の洗い出し
 

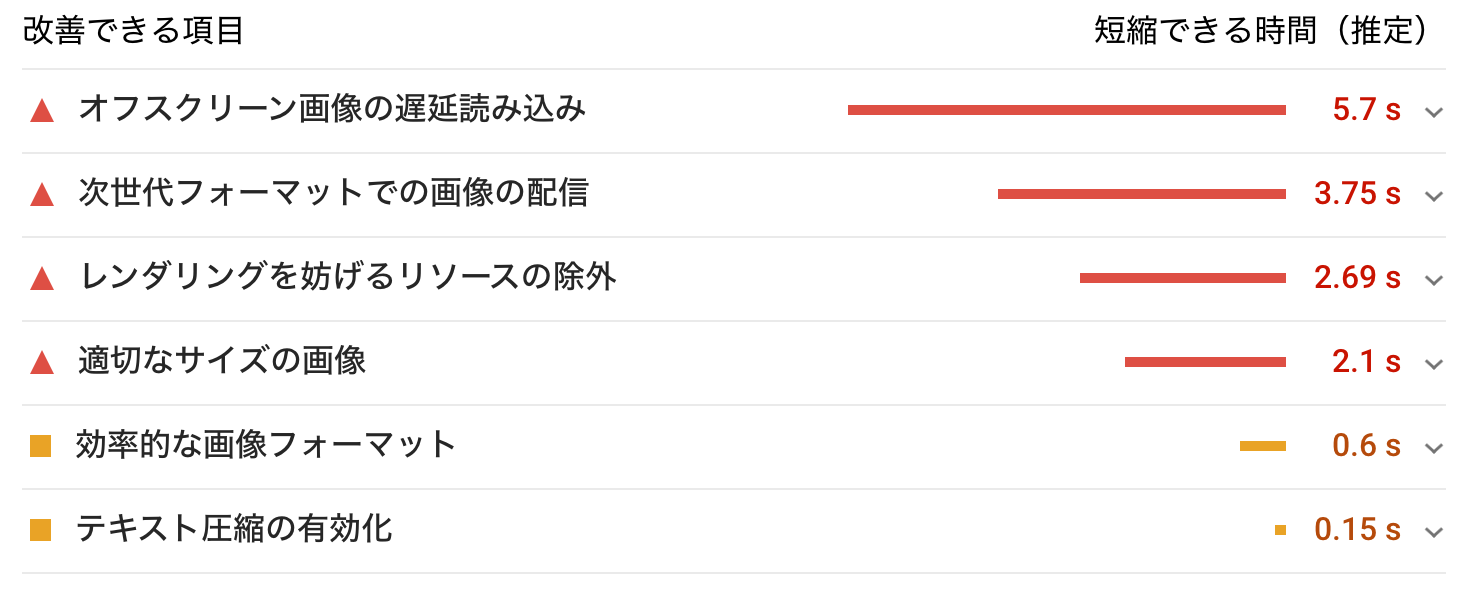
PageSpeed Insightsの「改善できる項目」をざっと確認したところ、mozlogでは
- 画像の扱い
- レンダリングを妨げるリソース(JavaScriptとかCSSとか)の扱い
がうまくいってないことがわかりました。今回はこの2点をなんとかしましょう。
Smushを導入して画像読み込みを最適化する
 

まずは効果の高そうな画像から取り掛かることにします。Smushというプラグインを入れてLazy Load(画像の遅延読み込み)(必要な画像だけを随時読み込むことでページの読み込み時間が短くなる)を実装しました。
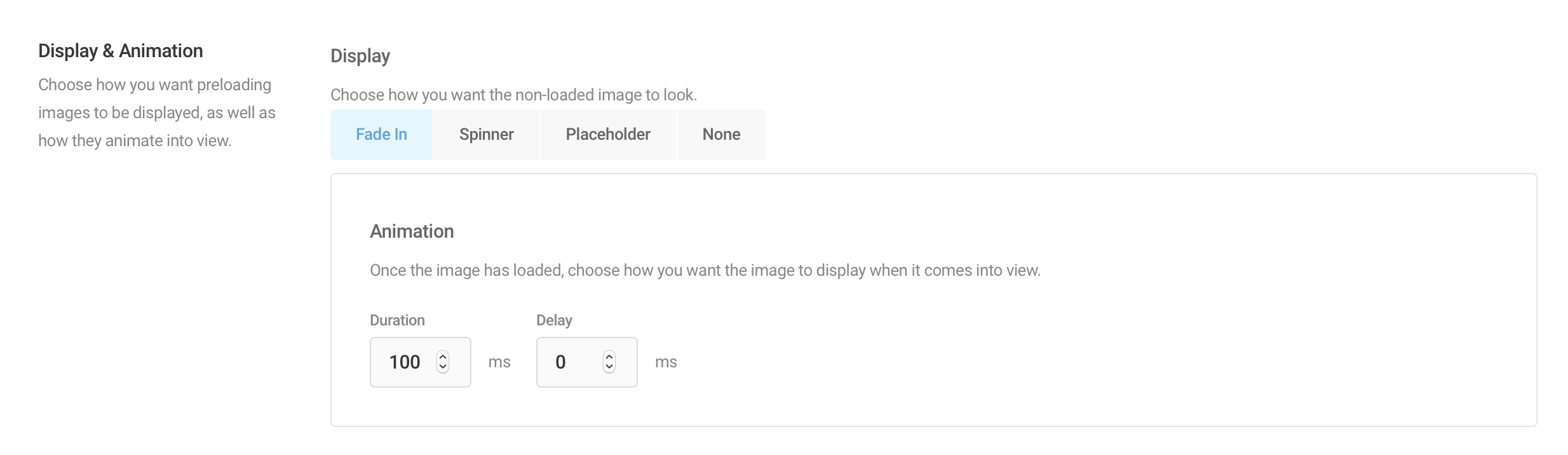
遅延読み込み時のアニメーション設定のDurationがデフォルトの400msだとページ遷移時にカクつくように感じたので100msまで落としました。
 

Autoptimizeを導入してレンダリングを妨げるリソースをなんとかする
 

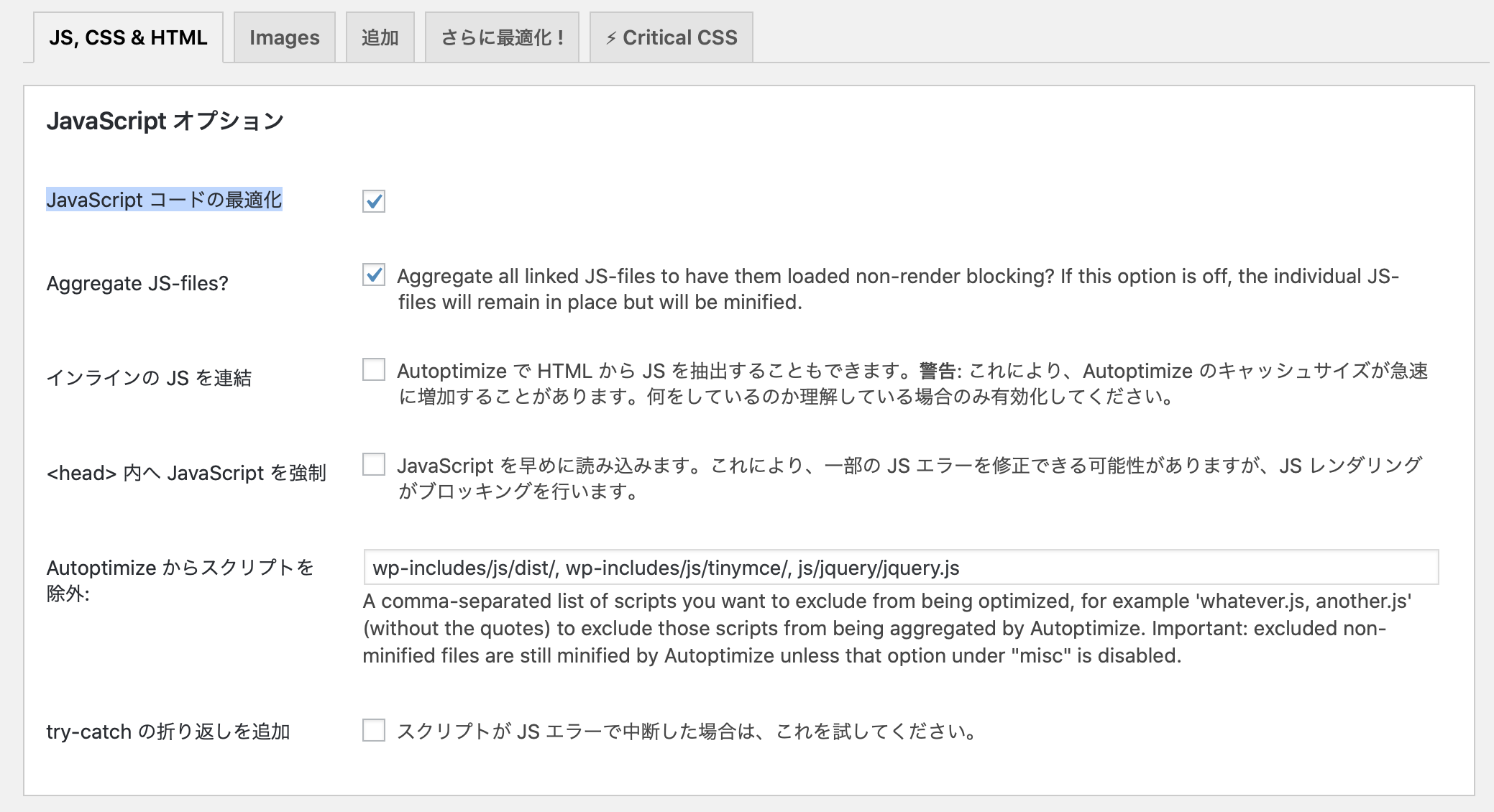
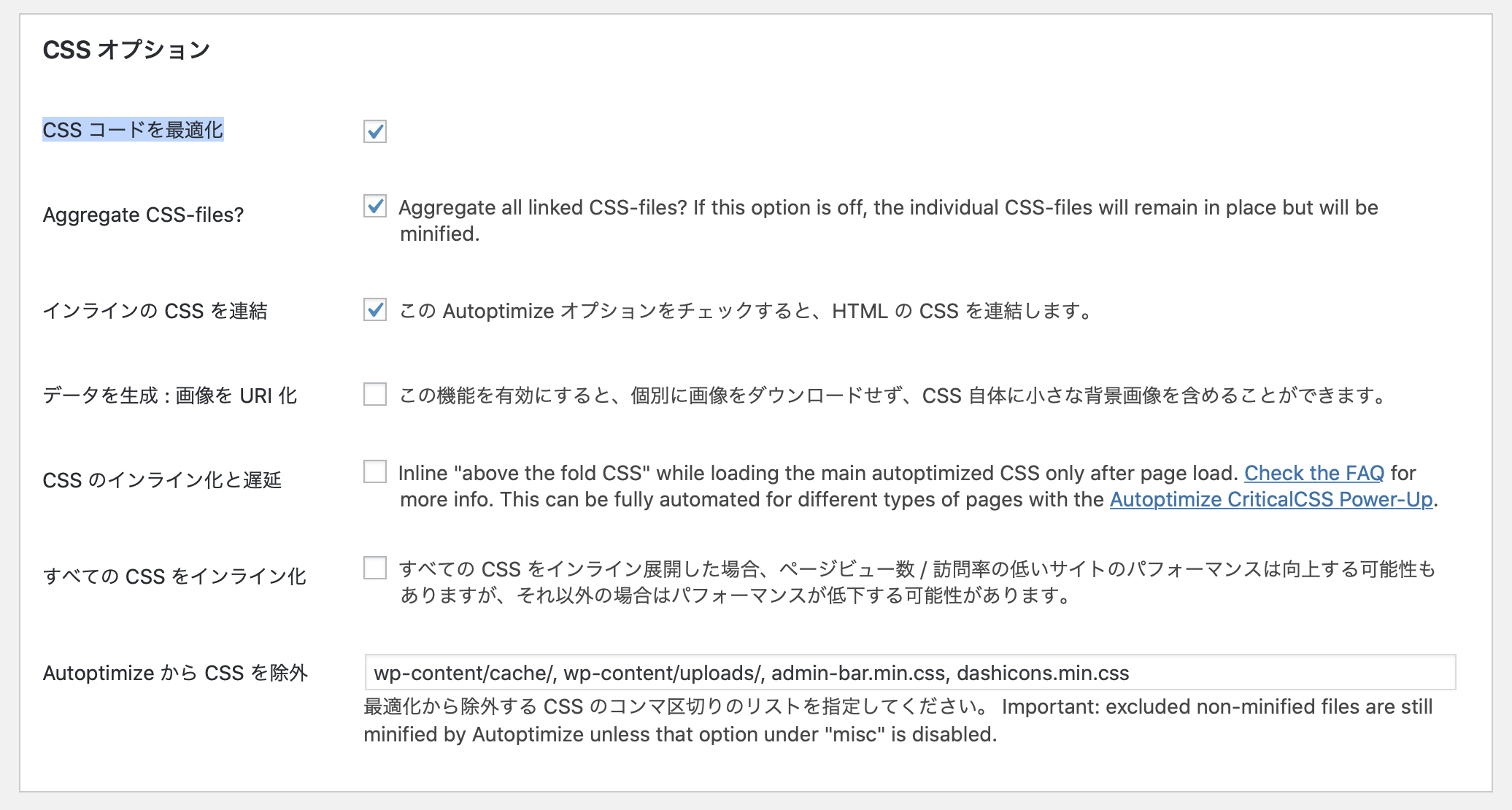
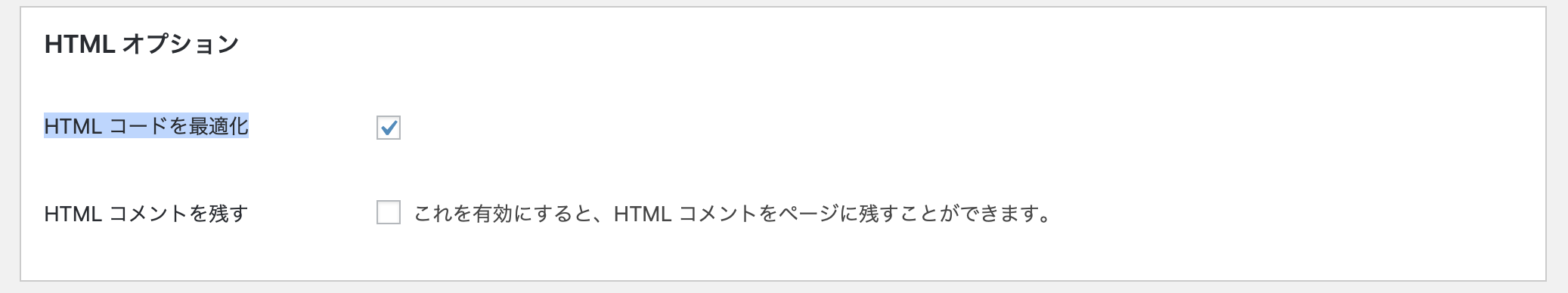
JavaScriptやCSSを最適化して高速表示させるプラグインです。インストールして有効化後、設定画面に入って「JS,CSS & HTML」タブ下の
- JavaScript コードの最適化
- CSS コードを最適化
- HTML コードを最適化
の3つにチェックを入れました。
 

 

 

WP Fastest Cacheの導入
 

キャッシュ系のプラグインです。詳しいことは知りませんが「入れたら表示が速くなる」の認識です。サーバーによっては相性悪かったりするので取り扱い注意。僕は過去に同種のW3 Total Cacheというプラグインを入れてブログが真っ白になって肝を冷やした経験があります。
今回もドキドキしながらWP Fastest Cacheをインストールしたのですが、wpX![]() では問題なく動作しました。
では問題なく動作しました。
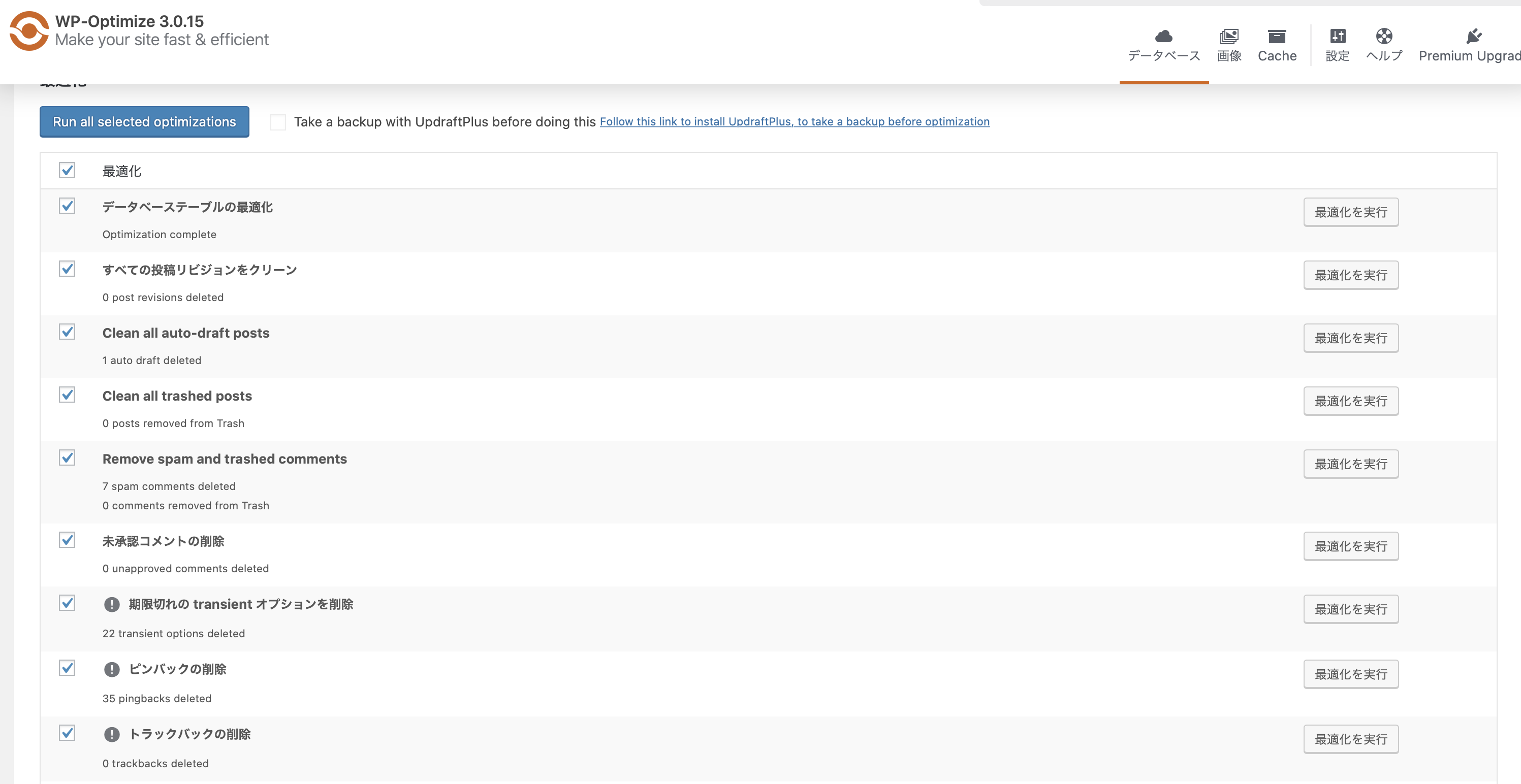
WP-Optimizeを導入してデータベースを最適化する
 

データベーステーブルを最適化したり、スパムコメントやゴミ箱内にある投稿などの不要なデータを削除してくれるプラグインです。必要な箇所にチェック入れて走らせるだけ。よくわからないので全チェックでRunしておきました。
 

WordPress Popular Postsのキャッシュ削除
過去にこれで重くなったことがあったのでこの機会にキャッシュ削除。
速くなった
以上のことをやりました。動作確認がてらブログ内を回遊してみたところ、体感でもわかるぐらいサクサクになってました。今まで遅くてごめんね。
ちなみに今回の作業ですが、PageSpeed Insightsの「改善できる項目」から問題点をクリックするとその問題を解決してくれるWordPressのプラグインページに飛べるリンクが貼られていたので特に困ることなく1時間ぐらいで完了。親切な設計になっててありがたい。
ブログの表示が速くなるとアクセスしてくれた人が気分よく読める→他のページも読んでくれやすくなる→僕も嬉しい という全方位ハッピーな感じになるはずなので今後も定期的にメンテナンスしていきます。ユーザー体験 is だいじ。























コメントを残す